
Pour beaucoup, le SEO (référencement naturel) peut sembler obscur, très technique voire risqué. Je l'ai constaté dans beaucoup d'entreprises : tout le monde s'accorde à dire que le SEO est important pour développer la visibilité de sa marque sur internet, mais trop peu ont les compétences pour mettre en place une stratégie de référencement naturel efficace. Faire appel à une agence peut se révéler intéressant, néanmoins il est indispensable de maîtriser les concepts clés du référencement naturel.
Vous souhaitez vous former au SEO ? Vous êtes au bon endroit !
Ce cours a justement pour but de vous former et de vous apporter les compétences nécessaires pour :
-
comprendre comment fonctionne le SEO et comment fonctionnent les moteurs de recherche, notamment Google ;
-
trouver des mots-clés SEO, recherchés par les internautes, la base de toute stratégie SEO ;
-
optimiser les pages et les contenus de votre site internet pour le référencement naturel ;
-
optimiser la structure de votre site internet et comprendre en quoi l'expérience utilisateur (UX) peut avoir une influence, positive ou négative sur votre positionnement ;
-
optimiser les critères externes (SEO Off Site) de votre site internet. Comprendre en quoi la popularité de votre site internet va améliorer votre SEO. On parle notamment d'acquisition de backlinks. Je vous dévoilerai plusieurs techniques pour développer proprement votre netlinking ;
-
suivre et piloter votre stratégie SEO, notamment via des outils analytics.
Après ce cours, vous serez en mesure :
-
D'optimiser le SEO d'un petit site internet en totale autonomie ;
-
de piloter des projets SEO ;
-
d'échanger avec des professionnels du SEO (et les comprendre).

Become a Developer With ONE course - HTML, CSS, JavaScript, React, Node, MongoDB and More! 10 Hours of React just added. In this course, you will learn:
- The ins and outs of HTML5, CSS3, and Modern JavaScript for 2021
- Make REAL web applications using cutting-edge technologies
- Create responsive, accessible, and beautiful layouts
- Recognize and prevent common security exploits like SQL-Injection & XSS
- Continue to learn and grow as a developer, long after the course ends
- Create a blog application from scratch using Node, Express, and MongoDB.
- Create a complicated yelp-like application from scratch
- Deploy your applications and work with cloud databases
- Create static HTML and CSS portfolio sites and landing pages
- Think like a developer. Become an expert at Googling code questions!
- And much more!

Elasticsearch has been widely adopted in search engine platforms for modern web and mobile applications. Combined with the power of Kibana—which can help to provide analytical solutions on top of your Elasticsearch cluster—this powerful platform adds the capability to answer complex business questions about your data and your customers, as well as serve up relevant results in your applications. Beyond just search, the Elastic Stack provides companies with complex analytics and advanced features like machine learning. Companies large and small use Elasticsearch to identify potential fraud, machines that aren't operating properly, and what users are doing in their apps. In this course, join Ben Sullins as he dives into the inner workings of Elasticsearch combined with Kibana. Ben provides an overview of the architecture, and then goes over the different deployment methods, and how to best structure your data. From there, he demonstrates how to query data, and how to work with Kibana to present your insights.
Topics include:
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

View Morten's LinkedIn Newsletter Hypertext Transfer Protocol (HTTP) is one of the most utilized protocols on the internet. In this course, instructor Morten Rand-Hendriksen helps you bolster your understanding of how HTTP works by reviewing fundamental concepts. He begins by explaining what HTTP is, and then covers key terminology and the HTTP flow. He then discusses the request/response pair, HTTP methods, and status messages. To wrap up, he goes over HTTP headers, explaining what they are and how to see them.
Topics include:
- What is HTTP?
- Tools to see HTTP in action
- Anatomy of a URL
- How to see HTTP headers
- Anatomy of a request header and a response header
- Cookies and caching
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Find out how Bootstrap 4 can transform your standard HTML websites into inspired single-page designs. This course takes a project-based approach to explaining how to manipulate website layouts with the Bootstrap framework. Throughout the course, instructor Ray Villalobos works through popular layout patterns, helping to acquaint you with concepts that are key to creating a cohesive layout with Bootstrap. Ray tackles Bootstrap layout classes and shows what it takes to customize its CSS, addressing layout challenges like multiple grids and columns. Learn how to leverage the Scrollspy plugin to track navigation, how to create an image carousel, and how to build animations. Plus, this course provides you with a ready-to-go template with which to start new projects.
Topics include:
- Building a header and footer
- Adding styles to your project
- Making your navigation responsive
- Bootstrap layout components
- Using a multicolumn format
- Creating carousels
- Adding interactivity
- Creating animations
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Bootstrap—a front-end framework using HTML, CSS, and jQuery—is designed to help developers quickly and easily build responsive, mobile-ready websites that are cross-browser compatible. An open-source framework, Bootstrap features a 12-column grid and components that are ready to use. In this course, Ray Villalobos helps you get started with Bootstrap 4, providing an overview of all of the goodies in this popular framework. Ray covers the installation options, and walks through the basic styles that normalize how your content is displayed on different platforms and browsers. He also explains how to use the flexbox grid system to build nearly any kind of layout you can dream up, use different classes to easily get around your project, work with interactive components like dropdowns and carousels, and more.
Topics include:
- Creating a basic template
- Reviewing basic styles and typography
- Using colors with Bootstrap
- Working with classes that help you deal with images
- Working with grid containers
- Offsetting columns
- Using list groups to style lists, buttons, and links
- Using breadcrumbs
- Reviewing layout components
- Using form styles
- Working with interactive components
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Course duration: 3,88h
Extensible Markup Language (XML) was designed to make information sharing and data interpretation easier. Having a solid grasp of what XML is and how to work with it is essential for any developer. In this course, Joe Marini takes you through the basic rules of XML, explains its syntax, and covers more advanced topics such as styling your XML with CSS and manipulating XML content using XPath and XSLT. From integrating XML into your site to using document type definitions and XML schema, this course covers what you need to know to not only get started with XML, but also master it.
Topics include:
- Explore XML.
- Discover the advantages and drawbacks of XML.
- Utilize proper XML syntax.
- Work with XML namespaces.
- Style and customize XML tags.
- Discover and create document content.
- Manipulate XML content using XPath and XSLT.
- Understand document type definitions and XML schema.
- Convert XML to and from JSON and CSV.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Modern consumers navigate the world through search. From laptops, smartphones, tablets, and more, they search the wild and wondrous internet for the products and services they need. By mastering and leveraging the fundamentals of search engine optimization (SEO), you can ensure that your business pops up in these all-important search results. Join instructor David Booth as he covers how to make improvements that boost your website's visibility on search engines, attracting the right kind of traffic to the right pages on your site. Explore the basics of SEO, including how to read a results page and see how rankings affect businesses large and small. Discover how to implement foundational optimization strategies and techniques, including how to conduct keyword research, build internal and external links, optimize your pages and content, measure your successes and progress, and plan for a long-term SEO strategy. Additionally, learn specific SEO tips for ecommerce, local search, and mobile audiences to expand your reach.
Topics include:
- Define search engine optimization.
- Explore the fundamentals of reading search engine results pages.
- Examine the essentials of understanding keyword attributes.
- Break down the steps for optimizing the non-text components of a webpage.
- Recognize how search engines index context.
- Explore an overview of long-term content planning strategies and how they can help keep content on your site fresh.
- Define your website’s audience, topics, angle, and style when mapping out your long-term content.
- Identify the steps to take when building internal links within your website.
- Recognize how to analyze links in order to measure SEO effectiveness.
- Break down the necessary components for understanding local SEO.

Bootstrap is a popular framework designed for building responsive, accessible, and mobile-ready websites. An open-source platform using HTML5, CSS3, and jQuery, it features a 12-column grid, icons you can incorporate into your designs, and fully functional JavaScript components that are ready to use. This course provides everything you need to know to get started building websites with Bootstrap, and is built with our new practice environments in mind, which let you develop your code along with author Ray Villalobos. Ray will review Bootstrap's grid, CSS classes, and JavaScript components (dropdowns, modals, carousels, and more), and help you integrate them into your own sophisticated websites.
Topics include:
- Understanding containers
- Using the 12-column grid to create a responsive webpage layout
- Creating rows and columns
- Styling content with Bootstrap CSS classes
- Adding CSS styles
- Creating and styling forms
- Creating dropdown menus and buttons
- Adding images and video
- Exploring JavaScript components, like carousels, tabs, tool tips, and scrolling
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

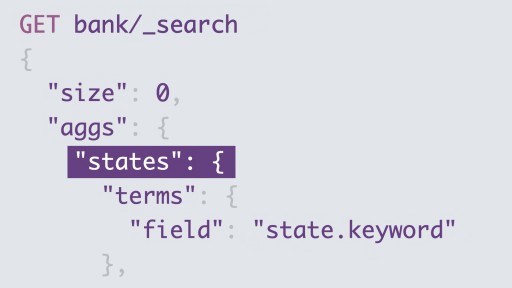
● Build an Elasticsearch 6 cluster from scratch
● Perform powerful realtime analytics using the Aggregations DSL
● Perform various searches using the query DSL
● Combine Filters, Queries and Aggregations and understand document relevancy and searching
Apply for this course

● How to build a powerful search engine with Elasticsearch
● Write complex search queries
● The theory of Elasticsearch and how it works under-the-hood
● Be proficient with the concepts and terminology of Elasticsearch
Apply for this course

Bootstrap—a front-end framework using HTML, CSS, and JavaScript—is designed to help developers quickly and easily build responsive, mobile-ready websites that are cross-browser compatible. An open-source framework, Bootstrap features a 12-column grid and components that are ready to use. In this course, Ray Villalobos helps you get started with Bootstrap 5, providing an overview of all of the features in this popular framework. Ray covers installation options, and walks through the basic styles that normalize how your content is displayed on different platforms and browsers, before moving into detailed coverage of more advanced features, including typography and flexbox layouts. Learn how to use the layout components to create a full-featured website and make it interactive with components such as carousels, accordions, alerts, and tooltips. Plus, learn how to build beautifully designed and usable forms that validate user input.
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.
