
Usability information resources

Durée: 3,5h. Initiez-vous à l'expérience utilisateur (UX) et au Web Design pour créer des sites web.
Dans ce cours, vous apprendrez à :
- Créer un web design (Avec un header, une page d'accueil et un footer)
- Identifier votre cible client (persona)
- Créer des appels à l'action (CTA)
- Créer des Wireframes réussis
- Hiérarchiser votre contenu
- Construire une bonne navigation
- Créer des designs cohérents
- Créer une palette de couleurs

Do you want to easily design accessible interfaces for digital products?
But maybe you’ve been overwhelmed by the amount of information out there about accessibility, or don’t know where to start for just the design side of things?
As a seasoned User Experience (UX) designer, experienced with Accessibility, I'm here to solve these issues for you! (Also, if you need to learn about WCAG 2.1 / 2.2 or your country's legal requirements this course has you covered! E.g. the U.S.'s Section 508 and Americans with Disabilities Act (ADA), India's Guidelines for Indian Government Websites (GIGW) and Rights of Persons with Disabilities Act (RPwD Act), the European Union's Web Accessibility Directive (EN 301 549) Web Accessibility Directive (2016/2102) and European Accessibility Act (2019/882), the United Kingdom's Equality Act (2010), or any others that are based on/reference the Web Content Accessibility Guidelines)
The Problem:
One of the big problems UX and Product Designers have is that, if we want to design accessible digital products, we have to dig through a HUGE stack of accessibility guidelines, and they tell us things like:
For accessibility compliance, “a mechanism is available to allow the purpose of each link to be identified from link text alone, except where the purpose of the link would be ambiguous to users in general.”
Or “Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
Does that give you clarity on how to specifically design an accessible interface and still look aesthetic? Not so much!
The Solution:
The solution, taught in this course, is a set of 51 essential best practices for designing accessible interfaces. And they are just the aspects of accessibility that apply to a designer’s job, which as a designer you are responsible for and have control over; we won’t get into the code. This course is based on the latest WCAG 2.1 and 2.2 Guidelines, so you’re getting the freshest information. Whenever new guidelines are released this course is promptly updated.
10 things you will get out of this course:
Whether you design digital products yourself, or you oversee their design, with these best practices added to your toolbelt:- You will have a superior design process that enables you to design more accessible (and user-friendly) interfaces from the start.
- You will be able to identify accessibility violations just by looking at an interface design!
- You will stand out as an impressive, top-tier designer to your boss and clients (since few designers are well-versed in accessible design and accessibility for UX).
- You will be loved by your developers for sending them mockups they don’t have to make accessibility changes to.
- Your team will save time, and your client will save money, because there will be fewer changes needed at the end to meet accessibility compliance.
- Your team and the client will be more safeguarded from lawsuits if and when your team has made a fully accessible digital product (because some groups can be sued for discrimination if their digital products do not meet accessibility and WCAG compliance).
- You will receive an Accessibility certification. It certifies your completion of this training. Post your certification to your LinkedIn, list it on your resume or website, hang it next to your desk, and bask in your well-earned professional bragging rights!
- You will be able to speak about Design Accessibility with confidence.
- You will be prepared for any job that requires knowledge of designing for Accessibility.
- You will be able to add this to your CV (put it under Professional Development as Accessibility for UX Designers, Udemy, and the year of completion). This will help you land a job!

Course duration: 3,47h
Engaging, easy-to-use products don't appear fully formed in the minds of designers and product teams: they're the result of careful consideration, exploration, and study. Interaction designers are crucial players in the product design process, because they observe human behavior and use what they've learned to craft products that meet people's specific needs. In this course, join instructor David Hogue as he steps through the foundational processes and techniques required for interaction design. David begins by taking a look at key psychology concepts and how they can help us better understand how our people think, feel, and behave. He then takes a deeper dive into the methods and processes used by interaction designers to create considerate, engaging, and valuable products. Learn about the dimensions of interaction design, design thinking, design patterns, usability and accessibility, and more.
Topics include:
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

A modern user experience designer understands modern design concepts. They also have the research and analysis skills to design effective, compelling digital experiences across different mobile platforms, the web, and the Internet of things. This path will help you build the foundation for a solid career in UX design.
Learn and apply the principles of user centered design.
Create wireframes and graphics with industry standard tools like Illustrator and Sketch.
Build a UX portfolio that includes interactive prototypes, user personas, and more.
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Le Material Design propose une approche graphique novatrice pour la conception de sites web et d'applications. Avec cette formation de Didier Mazier, vous explorerez la façon de structurer et de produire des contenus visuels adaptés à tous les périphériques pour faciliter le parcours et l'expérience de l'utilisateur. Cette formation est destinée à tous ceux qui ont à concevoir des interfaces performantes : designers web, graphistes, intégrateurs, développeurs, chefs de projets, web marketers, etc. Vous serez finalement capable de concevoir des interfaces plus claires, plus simples, plus pratiques et surtout plus agréables qui augmenteront les performances de vos sites et applications.
Topics include:
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Avec Didier Mazier, faites le point sur les techniques et les méthodes de conceptualisation créative. Que vous soyez chef de projet, designer UI/UX ou responsable de communication, vous apprendrez à concrétiser les idées. Vous comprendrez les notions de variantes et d’alternatives, et vous approfondirez la méthode Design Charrette. À la fin de cette formation, vous serez capable d'organiser des sessions de travail créatives et de modéliser vos projets.
Topics include:
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Learn how to quickly capture the atmosphere and mood of a landscape like an artist, and take the next step from sketching at home to sketching outside. This course includes an introduction to the materials you'll need to draw outdoors, as well as 7 practical principles to creating successful landscape sketches, combining drawing theory, on-location drawing demonstrations, and studio-based drawing tutorials. Author Will Kemp, founder of the Will Kemp Art School, shows how to capture, compose, and balance the scene in front of you and take your ideas back to the studio for further refinement.
Topics include:
- Assembling your materials
- Integrating proportion, scale, and light
- Thinking inside a frame
- Drawing with depth
- Sketching with a painting in mind
- Capturing changing conditions
- Drawing rocks, buildings, trees, and more
- Creating mood and atmosphere
- Putting it all together in the studio
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

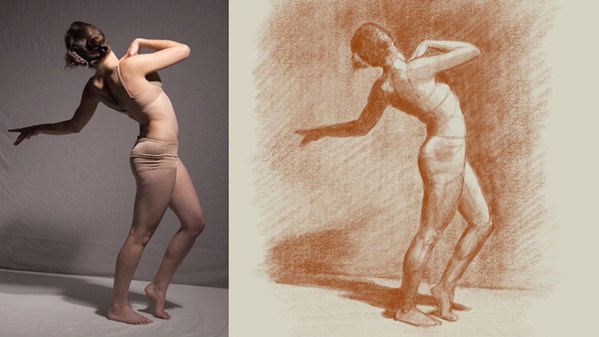
How can you make a good figure drawing into a great figure drawing? Give it drama with tonal rendering. This course—taught on the iPad Pro—provides you with step-by-step demonstrations that can help you enhance the dimensionality and drama of your figure drawings using tonal rendering techniques. Instructor Amy Wynne starts by demonstrating how to create a five-part tonal gradient, and then shows how to apply this to simple 3D geometric shapes such as an egg, a cylinder, and a block; these shapes serve as the building blocks for constructing your figures. Amy also shows how to build the figure from the inside out—from structure to tonality—and apply silhouette and camouflage using inspiring master drawings as examples. Upon completing this course, you'll be equipped with a few simple techniques that can help you add beautiful lights and shadows to your figure sketches.
Topics include:
- Creating a five-part tonal gradient
- Flat vs. dramatic light
- Rendering light and shadow
- Lighting your model
- Adding tonality
- Simplifying figures into basic volumes
- Silhouette and camouflage
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Jason Seiler loves character. The way he sees it, the more colorful the person, the more interesting they are to draw. His caricatures and illustrations have graced the covers of Rolling Stone, Billboard, Time, the New Yorker, and many other publications. In this short film, Jason talks about the teacher that ignited his career as an artist; how his father (artist Larry Seiler) influences his art; and how he keeps editors at major magazines apprised of his latest work. LYNDA.COM MEMBER EXCLUSIVE: Join Jason as he paints his father in the bonus videos at the end of this course. As he's working, Jason walks us through his process and shares tips on creating a caricature and achieving a sense of realism.
Topics include:
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Join Chad Perkins, an author and videographer, as he introduces the essential concepts and techniques necessary for shooting video with a DSLR camera. Targeted at beginning videographers and anyone interested in shooting better video, this course covers cinematography basics, DSLR pitfalls, important gear, and postproduction workflow. Along the way, discover how to choose lenses, record audio, and make shots more professional. This course was created and produced by Chad Perkins. We are honored to host this content in our library.
Topics include:
- Understanding aperture, shutter speed, and ISO
- Using lenses as a tool in storytelling
- Establishing focus for video
- Achieving a shallow depth of field
- Using equipment like clapperboards and matte boxes
- Editing and color correcting footage
- Using cinematography techniques to get beautiful shots
- Avoiding rolling shutter and moiré
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

CAD has revolutionized the design process, and computer graphics empower designers and artists to visualize their work in ways never before possible. Design visualization applies to many different fields, including architecture and interior design, manufacturing, engineering, science, media, and entertainment. In this course, learn the core concepts and methods for presenting computer-aided designs in their best light. Instructor Aaron F. Ross provides an overview of aesthetic and technical best practices for visualizing 3D designs in print, video, and the web. He covers general techniques of computer graphic imaging relevant to design visualization, including lighting, virtual photography, image manipulation, and animation. Discover how to present 3D models effectively and with aesthetic appeal, helping your designs stand out in presentations, reviews, and marketing or advertising materials.
Topics include:
- Choosing a visualization app
- Managing assets
- Shading with materials and textures
- Daylighting, practical lighting, and studio lighting
- Lightbox and macro photography
- Vehicles and large-scale objects
- Architecture and interior design
- Technical illustrations
- Rendering passes and light groups
- Rendering for print, prepress, and broadcast
- Animating turntables and orbits
- Rigging and animating a walkthrough
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Learn the fundamentals to advance level of Axure RP skills to create an interactive prototyping for mobile device. Start learning prototyping with 10 hours online, video training of Axure RP 9 course. Axure RP 9 is the tool for creating wireframes that
to quickly, easily and efficiently with completely new interface for your organization. Taking early feedback in design, so that you don't need to run at the end. Showcase your client how their design transform as the project go ahead.

● Understand user experience design and why it's important
● Understand how the elements of user experience work together
● Understand the research process
● Understand scope as an element of user experience
● Learn how to develop content requirements
● Understand structure as an element of user experience
● Understand organizing principals for digital media
● Understand navigation design
● Learn to create wireframes
● Learn visual design principals
● Learn the best use of color and typography
● Learn resources available to assist with User Experience Design Process
● Understand the elements of user experience
● Understand strategy as an element of user experience
● Identify business goals, and user needs
● Create a functional specification
● Learn to prioritize specs and requirements
● Architect information effectively
● Understand skeleton as an element of user experience
● Create an effective information design
● Understand surface as an element of user experience
● Understand contrast and uniformity
● Understand A/B testing processes
Apply for this course

Successful UX professionals help improve technology so that it’s more efficient, effective, and satisfying for users. But where does a career in UX really start and what kind of background do you need? In this course, join UX expert Cory Lebson as he breaks down the various subfields of user experience that form the trifecta of design, research, and strategy—so you can understand the variety of available jobs to find a role that aligns with your strengths and passions. Cory helps you understand job responsibilities as well as the benefits of working full-time for a company, consulting, or freelancing. Learn how to create a more compelling resume and a portfolio that tells a story about your journey as a UX professional. Along the way, gather insights and focused career advice, with tips for recruiters and employers. Get a better understanding of UX through a critical framework that can also help students and those in other professions who are exploring the next steps in their careers.
Topics include:
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

● A clear understanding of the principles and benefits of good UX and how to apply it to your website
● The confidence to know what information should be included in your website, and how to design it to increase conversions
● A strategy for making sure you know what people need from your website, and what you or your client needs from it in order to succeed
● The ability to code a variety of websites with HTML, CSS, WordPress, and other tools
Apply for this course

Practical principles and simple methods to make sure your app, site or system delivers GREAT UX! In this course, you will learn:
- Develop a clear, solid strategy for UX that applies to any kind of product or project
- Understand who your stakeholders really are and what you need to know from each of them
- Separate what people say they need from what they actually need
- Connect user needs with product strategy and requirements
- Set the proper expectations for everyone involved and ensure there are no big, expensive surprises later
- Use a simple method to determine which features and functions are truly important (and possible)
- Get all players in a project to agree on what constitutes value — both for users and for the business
- Uncover the things users don't know they need (but really do)
- Determine and control the scope of any project

Following a user-centered design technique puts you more in touch with your users' true needs, which helps you develop solutions that really work for your intended audience. The approaches described in this course help development teams pool their diverse perspectives and collaborate to understand how to turn thoughts, feelings, frustrations, and desires of users into the design for a product. Join Chris Nodder as he provides a road map to his series, UX Design Techniques. Each technique in this series builds on the data and output from the previous techniques. The user data from observations is used to identify user pain points and create personas. The pain points and personas are used during the ideation phase to create multiple possible solutions. Scenarios and storyboards take these multiple possible solutions and narrow them down to a working set, from which you build a paper prototype that you can usability test with some more representative users. At any point, you can follow the trail all the way back to data you gathered from your initial observations.
Topics include:
- Understanding the benefits of user-centered design
- Following the data trail
- Getting your team on board
- Analyzing user data
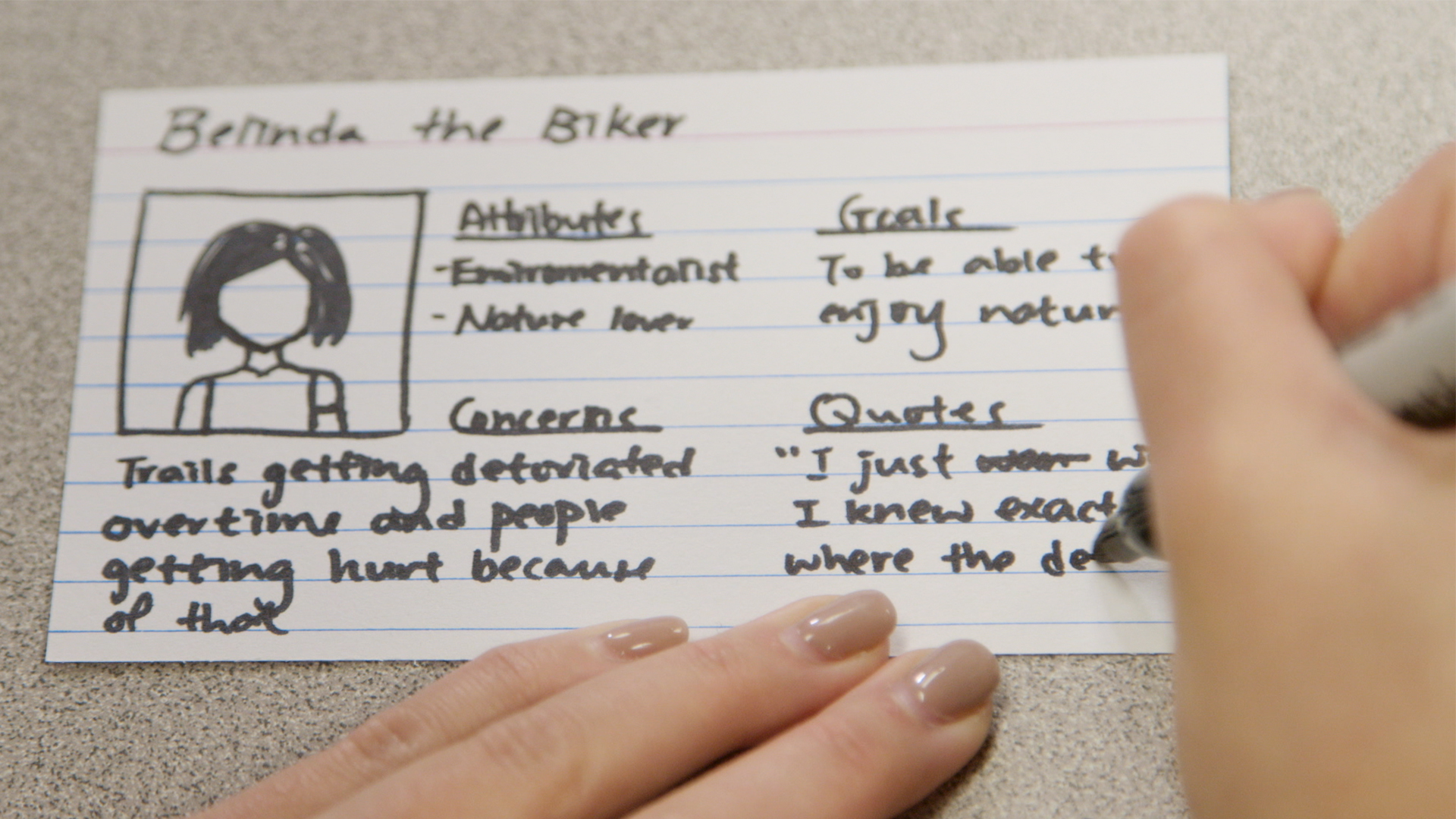
- Creating personas
- Understanding ideation
- Working with scenarios and storyboards
- Creating paper prototypes
- Building products with user-centered design
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Who are your users? What are their challenges? How can your design solve their needs? UX research can help you answer these questions, and many more. In this installment of UX Design Techniques, Chris Nodder walks through the process of acquiring user data and transforming that data into actionable project ideas. Learn how to observe users interacting with a prototype or simply performing tasks, build experience maps that depict those interactions, analyze the data, and extract ideas for new products and features.
Topics include:
- Getting data to analyze
- Observing users
- Building an experience map
- Setting goals
- Developing metrics
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Who are you developing for? How will they use your design? Building user personas can answer these important questions. In this course, Chris Nodder shows you how to create personas using information about the users most relevant to your business. He shows you how to gather and use data from interactions and site visits to define groups that represent a picture of your user types. These personas can help drive development and make sure your team is designing your product, application, or website with the same customer in mind, resulting in coherent, focused goals and an optimal user experience.
Topics include:
Deze cursus is enkel beschikbaar in het Engels. Als dit voor u geen probleem vormt, dien dan gerust uw aanvraag in.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.
